這篇得先簡單做一下名詞解釋:偽類別(pseudo-class)。
偽類別是 css 的一種特殊類別,意思是在某些特殊的情況下才會產生的類別(class)。雖然名稱有點怪,但偽類別本身卻是見怪不怪,反而是網頁設計非常常見的應用:滑鼠事件的 :hover :active :visited 等就是我們非常常見的偽類別。
Bricks 把偽類別獨立出來到全域的層級,讓幾乎所有元素都可以應用偽類別。
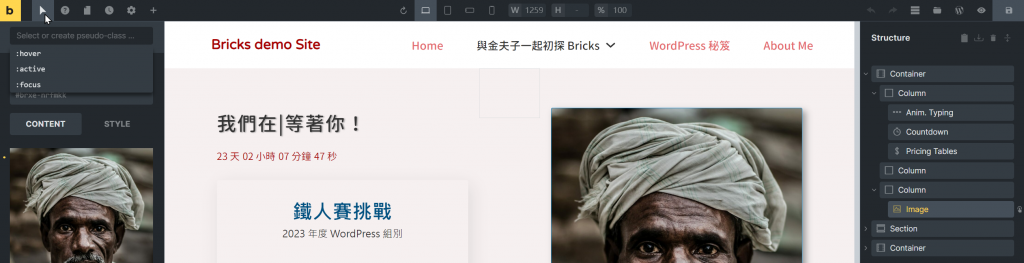
我們這次開啟 Home 頁面,然後在上方工具列左側 Logo 旁邊的《箭號》Status (pseudo-classes) 圖示點擊下去,便會切換到偽類別狀態,點擊後會展開三個預設的偽類別 :hover :active :focus。

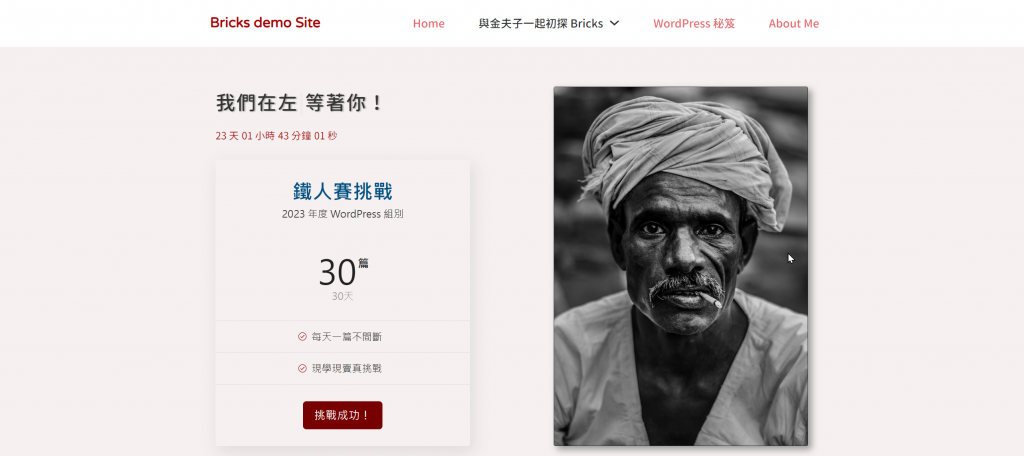
我們實作一次:先點擊編輯區的人像照片,然後點選偽類別狀態的 :hover,讓後在照片控制面板點選《STYLE》頁簽,找到CSS → CSS Filters,把 Saturation 向左拖弋到 0 (把照片彩度調整到零,彩色照片會變成黑白照片)。完成後點擊右上角儲存,到瀏覽器把滑鼠指標移到人像照片便可以看到效果:

除了 Bricks 預設的 :hover :active :focus 三個偽類別外,我們可以自行新增其他偽類別。
點選上述的偽類別圖示後,鍵入要建立的偽類別:例如 :visited 再按 Enter 或按小儲存圖示便完成咯。
Css 的偽類別共有二十幾個,除了滑鼠事件、鍵盤事件外,還有一些與元素屬性相關的事件可以應用,有興趣的同學可以參考以下鏈接:https://developer.mozilla.org/zh-TW/docs/Web/CSS/Pseudo-classes
除了偽類別外,偽類元素同樣也在這塊功能的支援範圍內。偽類元素可以讓我們設定所選元素的特定部分的樣式:比如 ::first-letter 偽類元素就可以把某元素的第一個字母獨立出來做設定。
偽類元素列表可參考:https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
